GUOKU Web & App UI Design
DESIGNER: nothing
YEAR: 2015.01-2016.12
CLIENT: 果库 GUOKU
YEAR: 2015.01-2016.12
CLIENT: 果库 GUOKU
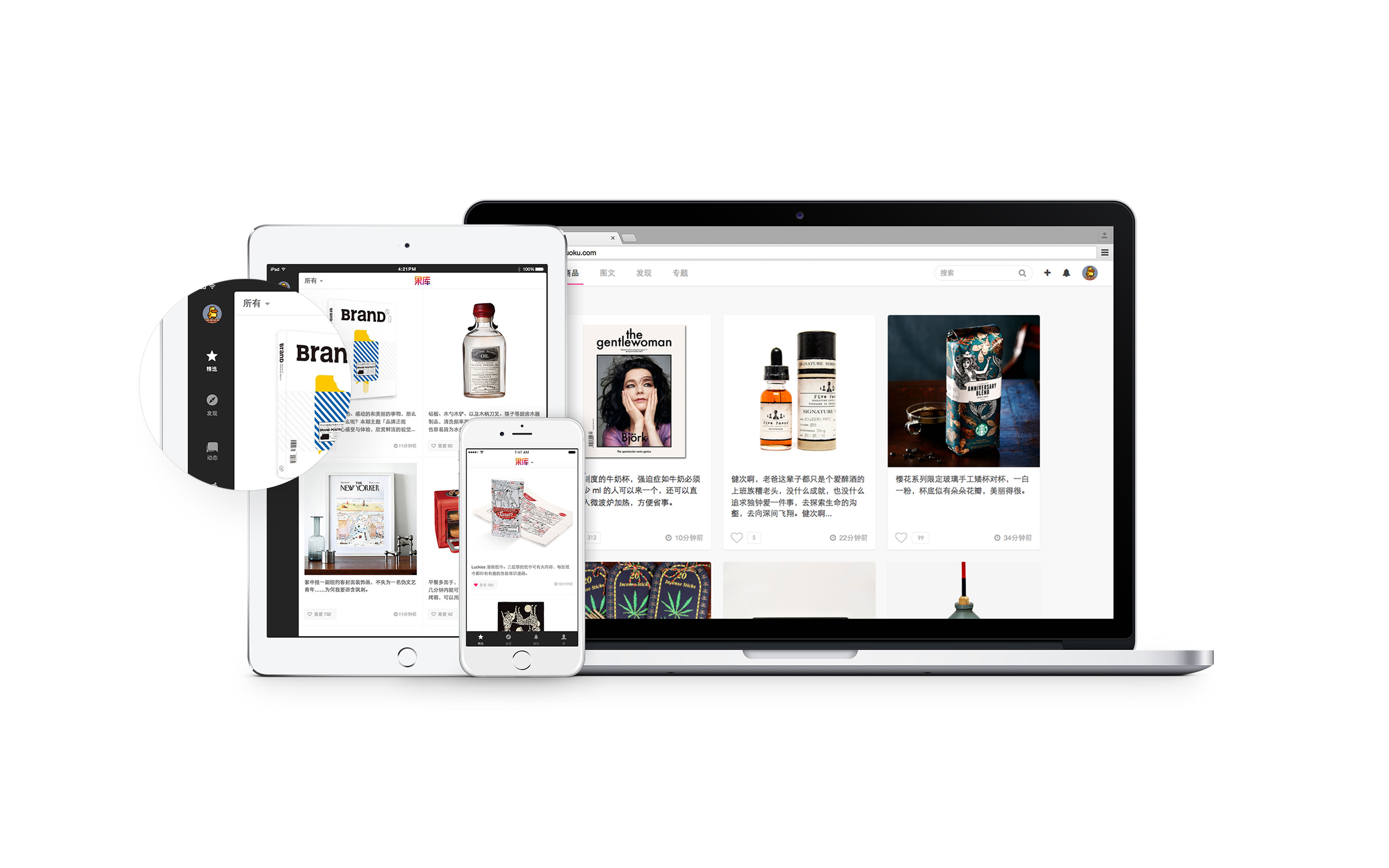
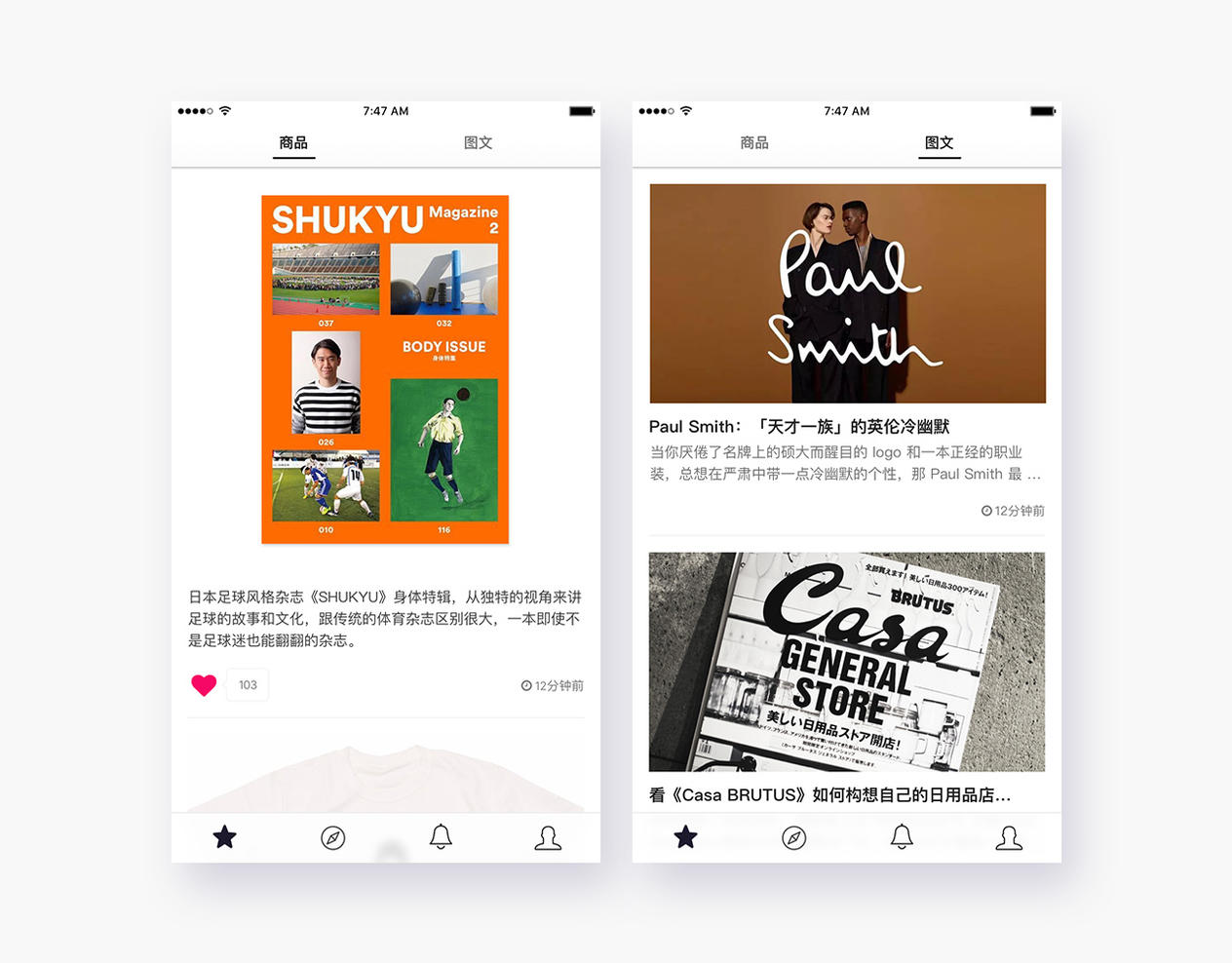
从 2015 年 2 月开始负责果库 4.0 各端的 UI 设计,从 iOS 开始,随后 Web 与 Android 三端同步。果库以节约用户挑选好商品的时间成本为目的,也再不断做出新的尝试。图文功能上线后,果库的媒体属性更加突出,在 UI 方面也更注重在电子屏幕上的阅读体验。
果库 App iOS 版被 App Store 官方推荐,并在购物类给出独立 banner 位;Android 版获豌豆荚设计奖、小米金米奖、最美应用推荐等。